Graphic Lcd 128x64 Serial
Introduction Welcome to the hookup guide for the. In this tutorial, you will learn how to use the backpack to its full potential. We’ll start with the basic hardware overview, then move on to hooking the backpack up to a microcontroller. By the end, you should know all the capabilities of the backpack and how to implement them with any host device. Suggested Reading Before reading this hookup guide, you should be familiar with the following topics in order to get the most out of this tutorial.
GRAPHICAL LCD In this tutorial I am going to teach you 128x64 graphical lcd working and about its pin out. There are lot of graphical lcds available in the. 128x64 Serial Graphic Lcd, Wholesale Various High Quality 128x64 Serial Graphic Lcd Products from Global 128x64 Serial Graphic Lcd Suppliers and 128x64 Serial Graphic.
Please have a look if any of these concepts are unfamiliar to you. Backpack Overview The Serial Graphic LCD backpack was designed to provide a simple, serial interface for large, graphic liquid-crystal displays (LCDs). Besides writing text, the backpack allows the user to draw lines, circles and boxes, set or reset individual pixels, erase specific blocks of the display, and control the backlight.
There’s also a reverse mode that swaps the colors of the pixels and the background. Although SparkFun sells the backpack, it is also sold with the and the. For the purposes of this tutorial, we will be using both of these LCDs to demonstrate the functionality of the backpack. The backpack is controlled with an ATmega168 microcontroller running at 5V/16MHz. This product is primarily intended for embedded applications, but it can easily be connected to a computer and written to with a terminal emulator. Both methods will be covered in this tutorial. Power Requirements Voltages of up to 7V may be used to power the backpack, however, care should be taken to reduce the backlight duty cycle in such cases to reduce the chance of overloading the voltage regulator on the backpack.
To avoid complication with the voltage regulator, it’s best to power the backpack at 6V. You can also get away with powering the backpack from another 5V source. Keep in mind that anything below 5V will result in issues with the backlight and/or the display. If you are powering the backpack from a computer USB port or a microcontroller, make sure the output is actually 5V and not something like 4.5V. Other Hardware Features Here the contrast potentiometer (left) and the solder jumper (right) are highlighted.
Contrast Potentiometer There is a small on the backpack that allows for contrast adjustments. This should already be adjusted for you, but if text is not readily apparent or otherwise does not suit your needs, feel free to adjust to your liking.
If at anytime the text on your LCD becomes unreadable, ALWAYS check the contrast potentiometer first. It is very sensitive, and, if it gets bumped, even just slightly, it can throw off the contrast of the LCD making it unreadable. Solder Jumper There is a solder jumper on the backpack that determines which display is used. When the solder jumper is closed, code for the 128x64 display will run. If the jumper is open, code for the 160x128 display will run. This jumper is soldered during production according to which LCD the backpack is being attached.
However, if you wish to use the backpack with your own LCD, you may need to handle this jumper accordingly. TX Line The TX line from the backpack has been left in the final design for future code revisions, debugging and user development, but it is not currently utilized as of this writing. LCD Overview Let’s briefly discuss how these LCDs operate in order to better understand how the firmware we will be using later in this tutorial works.
First, let’s talk about how the pixels on the LCDs are mapped out. The graphic LCD is mapped out in Cartesian coordinates as shown in the following picture: Or, if you are using the 64x128 pixel LCD, it’s more like this: ASCII characters are printed to the screen with respect to two user-changeable settings, xoffset and yoffset. These two settings define the top-left corner bit of a character space, which is 6x8 bits.
By changing xoffset and yoffset, the user can place test anywhere on the screen. Here is a capital letter ‘B’ as created in the character space. Printing characters to the screen happens left to right, top to bottom, without adjusting xoffset and yoffset. Further, changing the offsets will change the entire frame of the text, meaning that writing to the end of one line and onto the next will happen seamlessly as the text has no predefined locations where it can or can’t be written (except for locations close to the left and bottom edges of the display). Backspace is also functional and tries to maintain the reference frame as set by the user.
ASCII Commands The Graphic Serial LCD Backpack is designed to be controlled by a variety of means. One of which is through a.
This can be useful if you want to use a personal computer as your control device. You can also send commands to the backpack in real time using the ASCII commands. This is useful for testing the LCD before embedding it into a project. Here is a full list of the ASCII commands.
Note: There are several instances where you will need to send ASCII values that require certain, unusual key presses. Anywhere you see, this means that you have to press both the Control key and that character on your keyboard at the same time. If you are using a Mac, some of these commands need to be issued in a slightly different manner.
For any command that doesn’t work using control, try using the of that character. All commands are preceded with “ ”, or ASCII decimal 124 (0x7C). This tells the display that a command sequence follows.

Before any of the following commands are given, they must be preceded with “ ”. The actual character “ ” is not (and cannot be) printed to the screen. Clear Screen Sending “@ (0x00)” clears the screen of all written pixels. If you’re operating in normal mode, all pixels are reset.
If you’re operating in reverse mode, all pixels are set. An example of a “clear screen” command would be to send 0x7C 0x00, or from a keyboard send “ ” and @. Demo Mode Sending “d (0x04)” runs demonstration code.
This is in the firmware just as an example of what the display can do. To see the demonstration, send 0x7C 0x04, or from a keyboard send “ ” and d. Reverse Mode Sending “r (0x12)” toggles between white on blue and blue on white on the 160x128 pixel display and black on green and green on black on the 128x64 pixel display. Setting the reverse mode causes the screen to immediately clear with the new background.
To set the reverse mode, send 0x7C 0x12, or from a keyboard send “ ” and r. This setting is saved between power cycles.
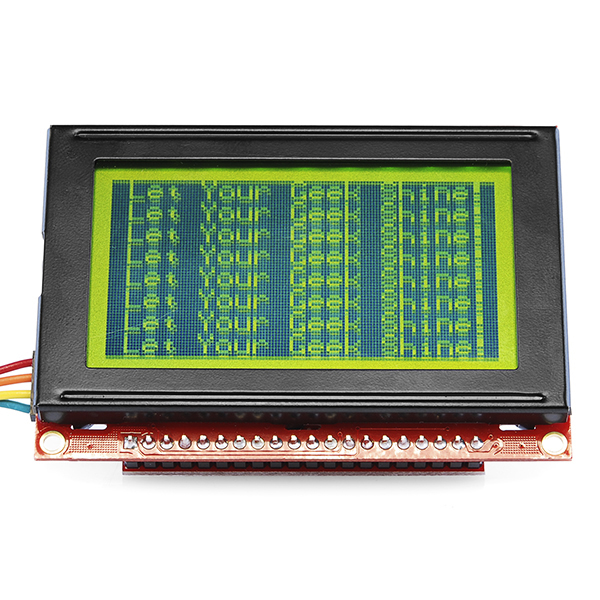
Serial Graphic LCD, 128x64 Pixels, Monochrome Green/Black
If the display is turned off while in reverse mode, it will next power up in reverse mode. Splash Screen Sending “s (0x13)” allows or disallows the SparkFun logo to be displayed at power up. The splash screen serves two purposes.
One is to put our mark on the product, but the second is to allow a short time at power up where the display can be recovered from errant baud rate changes (see Baud Rate for more info). Disabling the splash screen suppresses the logo, but the delay remains active.
To disable the splash screen, send 0x7C, 0x13, or from a keyboard send “ ” and s. Set Backlight Duty Cycle Sending “b (0x02)” followed by a number from 0 to 100 will change the backlight intensity (and therefore current draw). Setting the value to zero turns the back light off, setting it at 100 or above turns it full on, and intermediate values set it somewhere in- between. The number setting in the command sequence is an 8-bit ASCII value.
As an example, to set the backlight duty cycle to 50, send 0x7C 0x02 0x32, or from a keyboard send “ ”, b and “2”. Change Baud Rate Sending “g (0x07)” followed by an ASCII character from “1” to “6” changes the baud rate. The default baud rate is 115,200bps, but the backpack can be set to a variety of communication speeds. Character Baud Rate '1' 4800 '2' 9600 '3' 19200 '4' 38400 '5' 57600 '6' 115200 As an example, to set the baud rate to 19,200bps, send 0x7C 0x07 0x33, or from a keyboard send “ ”, g and “3”. The baud rate setting is retained during power cycling, so if it powers down at 19,200bps, it will next power up with that setting. In a pinch, the baud rate can be reset to 115,200.
During the one second delay at power up, send the display any character at 115,200bps. Set X or Y Coordinates Sending “x (0x18)” or “y (0x19)” followed by a number representing a new reference coordinate changes the X or Y coordinates. The X and Y reference coordinates (xoffset and yoffset in the source code) are used by the text generator to place text at specific locations on the screen. As stated earlier, the coordinates refer to the upper left most pixel in the character space. If the offsets are within 6 pixels of the right edge of the screen or 8 pixels of the bottom, the text generator will revert to the next logical line for text so as to print a whole character and not parts. As an example, to set xoffset to 80 (the middle of the horizontal axis of the 160x128 pixel display) send 0x7C 0x18 0x50, or from a keyboard send “ ”, x and “P”. Attempting to set values greater than the length of each axis result in maximizing the respective offsets.
Set/Reset Pixel Sending “p (0x10)” followed by x and y coordinates and a 0 or 1 to determine setting or resetting of that pixel. Any pixel on the display can independently set or reset with this command. As an example, to set the pixel at (80, 64) send 0x7C 0x10 0x50 0x40 0x01, or from a keyboard send “ ”, p, “P”, “@” and a. Remember that setting a pixel doesn’t necessarily mean writing a one to that location, it means to write the opposite of the background. So if you’re operating in reverse mode, setting a pixel actually clears the pixel and sets it apart from the white background. Resetting that pixel causes it to be white like the background.
Draw Line Sending “l (0x0C)” followed by two sets of (x, y) coordinates defining the line’s start and stop, followed by a 0 or 1 determines whether to draw or erase the line. As an example, to draw a line from (0,10) to (50,60) send 0x7C 0x0C 0x00 (x1) 0x0A (y1) 0x32 (x2) 0x3C (y2) 0x01, or from a keyboard send “ ”, l, @, j, “2”, “a. To erase the line (and leave surrounding text and graphics unchanged), submit the same command but changing the last a to @. Draw Circle Sending “c (0x03)” followed by x and y coordinates defining the center of the circle, followed by a number representing the radius of the circle, followed by a 0 or 1 determines whether to draw or erase the circle.
As an example, to draw a circle at center (80, 64) with radius 10 send 0x7C 0x03 0x50 0x40 0x0A 0x01, or from a keyboard send “ ”, c, “P”, “@”, j and a. To erase the circle (and leave surrounding text and graphics unchanged), submit the same command but changing the last a to @.
Circles can be drawn off-grid, but only those pixels that fall within the display boundaries will be written. Draw Box Sending “o (0x0F)” followed by two sets of (x, y) coordinates defining opposite corners of the box, followed by a 0 or 1 determines whether to draw or erase the box. This command is exactly like the draw line command, but instead of drawing a line you get a box that exactly contains the line between the given coordinates. As an example, to draw a rectangular box around the line from (0,10) to (50,60) send 0x7C 0x0F 0x00 (x1) 0x0A (y1) 0x32 (x2) 0x3C (y2) 0x01, or from a keyboard send “ ”, o, @, j, “2”, “a. To erase the box (and leave surrounding text and graphics unchanged), submit the same command but changing the last a to @. Erase Block Sending “e (0x05)” followed by two sets of (x, y) coordinates defines opposite corners of the block to be erased. This is just like the draw box command, except the contents of the box are erased to the background color.
As an example, to erase a rectangular block around the line from (0,10) to (50,60) send “0x7C 0x05 0x00 (x1) 0x0A (y1) 0x32 (x2) 0x3C (y2)”, or from a keyboard send “ ”, e, @, j, “2” and “. Example 1 - FTDI Basic Now that we know the commands used to control the LCD, why don’t you give it a shot. In this example, you will be using an FTDI Basic to communicate with and control your LCD. What You Will Need. Either the or the.
or. Hardware The simplest and fastest way to connect and print to the LCD is to use an. Using jumper wires, connect the FTDI to the LCD like so FTDI Graphic LCD 5V Vin GND GND TXO RX Once you have the the LCD wired up correctly, plug the FTDI device into your computer. Make sure you have the correct settings: Baud: 115200, 8-N-1-NONE. Once you are connected, begin typing. Everything you type should now show up on the LCD! Refer back to the ASCII Commands section to see which keys you need to press to perform specific commands such as clearing the screen, drawing a circle, or printing text to a specific x,y coordinate.
Talking to the LCD from the computer is fun and all, but the real fun begins when you can print information to the LCD from and embedded device. In the next example, we’ll use an Arduino to print information to the LCD.
Firmware Overview Before we dive into hooking up the LCD to an Arduino, let’s discuss the firmware for a minute. The firmware is the code that resides on the backpack. It serves as a bridge, or translator, between the LCD and whichever microcontroller you use to communicate with it. On top of the firmware, we’ve written an Arduino library to make using the backpack even easier. Backpack Firmware We’ve revamped the firmware that ships with the backpack. It runs smoother than ever to give any project an awesome graphical display.
Graphic Lcd 128x64
Pending you don’t need anything too fancy, you should be able to use the default firmware for all your LCD needs. But that doesn’t mean that it’s not worth understanding. To see the firmware, head on over to the. You can either download the zip file, clone the repo to your computer, or just navigate with GitHub’s default editor. Inside the Firmware folder you’ll see a lot of.c and.h files. These are the files that tell the backpack how to interact with the LCD based upon the input received.
Since modifying the source code is beyond the scope of this tutorial, we’ll leave it here. Just know that if there is some internal functionality that you’d like to add, delete, or modify, this is the place to do it. Do note that you’ll need a programmer to change the firmware on the backpack. It is not Arduino compatible, even though the on board is an ATmega328, the same IC found on many Arduino boards. Check out the Troubleshooting section for more info on how to reflash the firmware to your backpack.
Arduino Library To make using the Serial Graphic LCD Backpack as easy as possible, we’ve written an Arduino library. The library can be found on the. This library basically creates function for each of the commands listed on the previous ASCII commands page. The example sketch that comes with the library demonstrates each function and shows you how to implement them for a full range of purposes on the LCD. If you need a refresher on installing an Arduino Library, please visit our.
Each function will be listed here and given a short description. However, these functions build upon the commands listed in the ASCII Commands section. For more details on each function, please refer to that section or read the comments provided in the library files. Print Commands.
printStr(char Str78) - Prints a string to the LCD. The buffer is set to 78 by default but can be changed in the header file. printNum(int num) - Prints a single number to the LCD.
nextLine - Acts as a newline for text. These three function exist because the instance of the Software Serial library is declared within the library files to communicate with the backpack. Therefore, using the typical serial.print commands won’t work to send text to the LCD while using this library. LCD Functionality. clearScreen - Clears the LCD of any and all pixels. toggleReverseMode - Toggles reverse mode – blue on white for the 160x128 display and green on black for the 128x64 display.
toggleSplash - Turns the SparkFun splash screen on or off. Note that the one second delay on startup remains with or without the splash screen enabled. setBacklight(byte duty) - Set the brightness of the backlight. Takes a single int as a parameter. The range is 0-100, where 0 is OFF and 100 is full brightness. Anything higher than 100 will still result in a max value of 100.
setBaud(byte baud) - Set the baud rate of the backpack. Takes a single int as a parameter with a range of 49-54. restoreDefaultBaud - Restores the LCD back to the default baud rate of 115200bps. Cursor Positioning. setX - Sets the x position of where text will appear on the screen. setY - Sets the y position of where text will appear on the screen.
setHome - Sets poth x and y back to position 0,0. Drawing.
setPixel(byte x, byte y, byte set) - Set or reset (revert back to the background color) any pixel on the LCD. drawLine(byte x1, byte y1, byte x2, byte y2, byte set) - Draws a line between two x,y coordinates. drawBox(byte x1, byte y1, byte x2, byte y2, byte set) - Draws a box between two x,y coordinates.
drawCircle(byte x, byte y, byte rad, byte set) - Draws a circle with the center point starting at the given x,y coordinate and then extends out to the given radius. eraseBlock(byte x1, byte y1, byte x2, byte y2) - Erases the block spanning from the two given x,y coordinates.
demo - Initiates an internal demo built into the firwmare. In 2003, CU student Nate Seidle blew a power supply in his dorm room and, in lieu of a way to order easy replacements, decided to start his own company. Since then, SparkFun has been committed to sustainably helping our world achieve electronics literacy from our headquarters in Boulder, Colorado. Give more feedback. No matter your vision, SparkFun's products and resources are designed to make the world of electronics more accessible. In addition to over 2,000 open source components and widgets, SparkFun offers curriculum, training and online tutorials designed to help demystify the wonderful world of embedded electronics.
We're here to help you start something.
Comments are closed.